While my friend and colleague Peter has got an excellent general recap of WWDC2018 for you, I wanted to briefly touch on the aspects of what was announced on Monday that might matter to you as a user of our products.
Compatibility
As far as I can tell, our products are fully compatible with iOS 12 and Mojave Beta 1 – this includes Remoting SDK and Data Abstract for Cocoa, as well as Elements and its entire tool chain. I've only done some limited testing, but everything seems to be working fine.
New SDKs for Elements
Of course, new major Apple OS versions means new SDKs to play with – including new system frameworks, and changes and additions tp existing ones. I'm happy to that the new SDKs imported to .fx files for Elements without (major) problems, and you can grab a copy here to get started coding for iOS 12 and macOS 10.14 Mojave, today, using your favorite programming languages.
Dark Mode
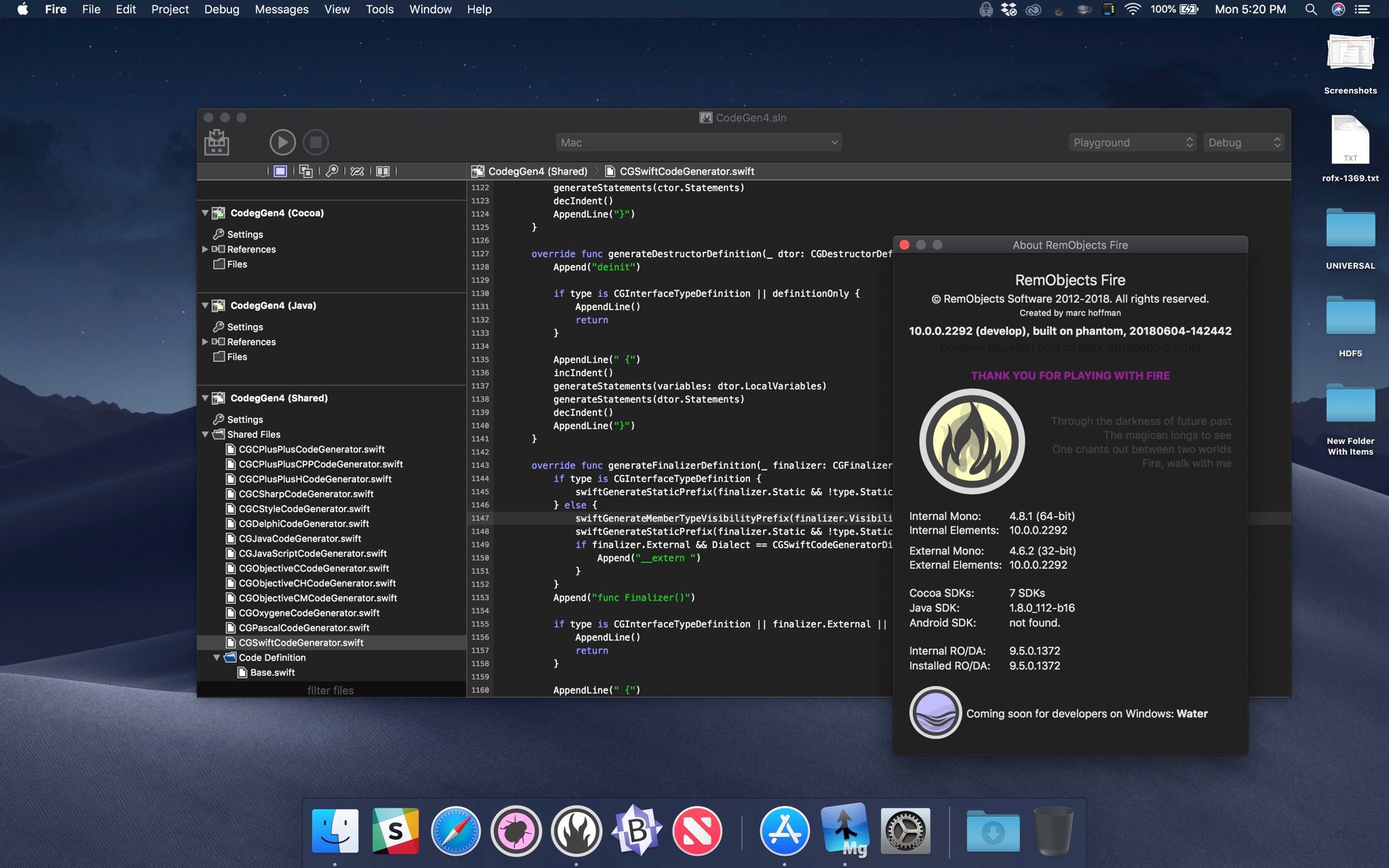
While we'll probably need to do some tweaks and improvements here and there once I dig into the official APIs, I'm thrilled to say that Fire already looks stunning on macOS Mojave's Dark Mode, if you (for now manually – but I'm guessing that if you're a fan, you had it on already) enable the Black theme in Preferences. We introduced the full black theme a few weeks ago, so you should be good if you're running the latest .2291 or public .2289 releases.

Of course we'll improve this further over the next few weeks, to automatically use the right theme, and to tweak the exact look more.
Swift 4.2
Instead of Swift 5, Apple ships a new minion version of Swift with the latest Xcode. Of course we're already keeping abreast of the evolution of Swift and cover most (relevant) recent language changes in out Silver compiler – you can always check the full status of compatibility on this page, which we now automatically keep in sync with the data from Apple's side with a small open source tool I wrote the other day.
Swift ABI Compatibility
While not many more details were given, Swift 5, with its ABI compatibility, has been promised for "early 2019." When that hits things will get more interesting for us again on the Swift support side. We can then look at supporting Swift as a platform – that is linking against Apple-Swift compiled binaries, and generating binaries that can interact with Xcode projects on Apple-Swift level (opposed to on Objective-C Runtime level, as Elements code currently does). This will open up more possibility for using Xcode-built Swift code in your Elements apps, and vice versa.
UIKit on Mac?
The big wild card for the event was the rumored "Marzipan" — the ability to use UIKit on the Mac. It turns out Apple did mention the project, and has developed a handful of their own apps (new to Mojave) built using an early prototype of the feature.It's not only not ready for use by you and me, but also seems to be (based on initial investigations by the usual suspects on Twitter) a pretty nasty hack, where rather than having UIKit as a simple "native" framework that replaces/augments AppKit, these apps actually run in a container that's almost akin to an iOS Simulator.
Apple promised that UIKit for the Mac will come to all of us around next year's WWDC, with Mac UIKit apps in the wild expected in "late 2019," consistent with Apple's autumn OS release schedule. Here's to hoping that this current solution is just what it looks like – a quick and dirty hack (and maybe a way to prevent us regular schmoes from dicking around with it) – and that by the time it rolls out officially, UIKit will be "just" a proper framework we can use in regular, nice, Mac apps.
Exciting times!

