I'm incredibly proud to annouce that as of last Friday, with Elements build .2331, we have officially started to ship Water, our brand new development environment (IDE) for Elements on Windows.
Water has grown out of and been inspired by all the work, feedback and experience we got creating Fire, our IDE for the Mac. Water carries over many of the same design principles (and, more on that later, much of the same code) from Fire – but completely re-engineered and rethought from the ground up to provide a truly native and Windows-centered development experience for, well, Windows.
Like Fire, Water is desiged to be lean and mean. It's fast, never gets in your way, and its main goal is to make you productive writing and debugging code.

You can, of course, read more about Water on our official product homepage at elementscompiler.com/water, but let me go into a few more details of what Water does, and what it means for the future of Elements on Windows, here.
All Platforms, All Languages
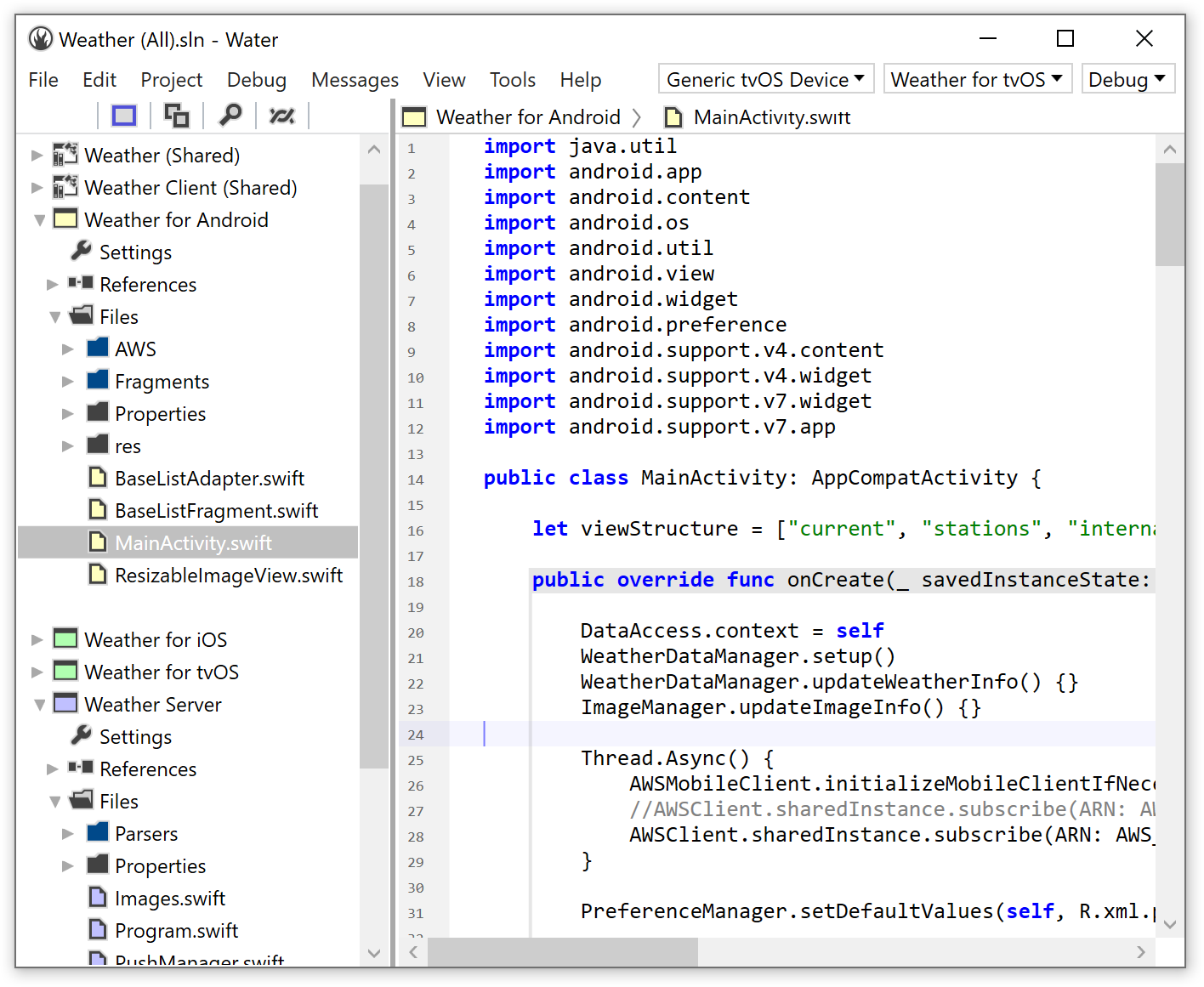
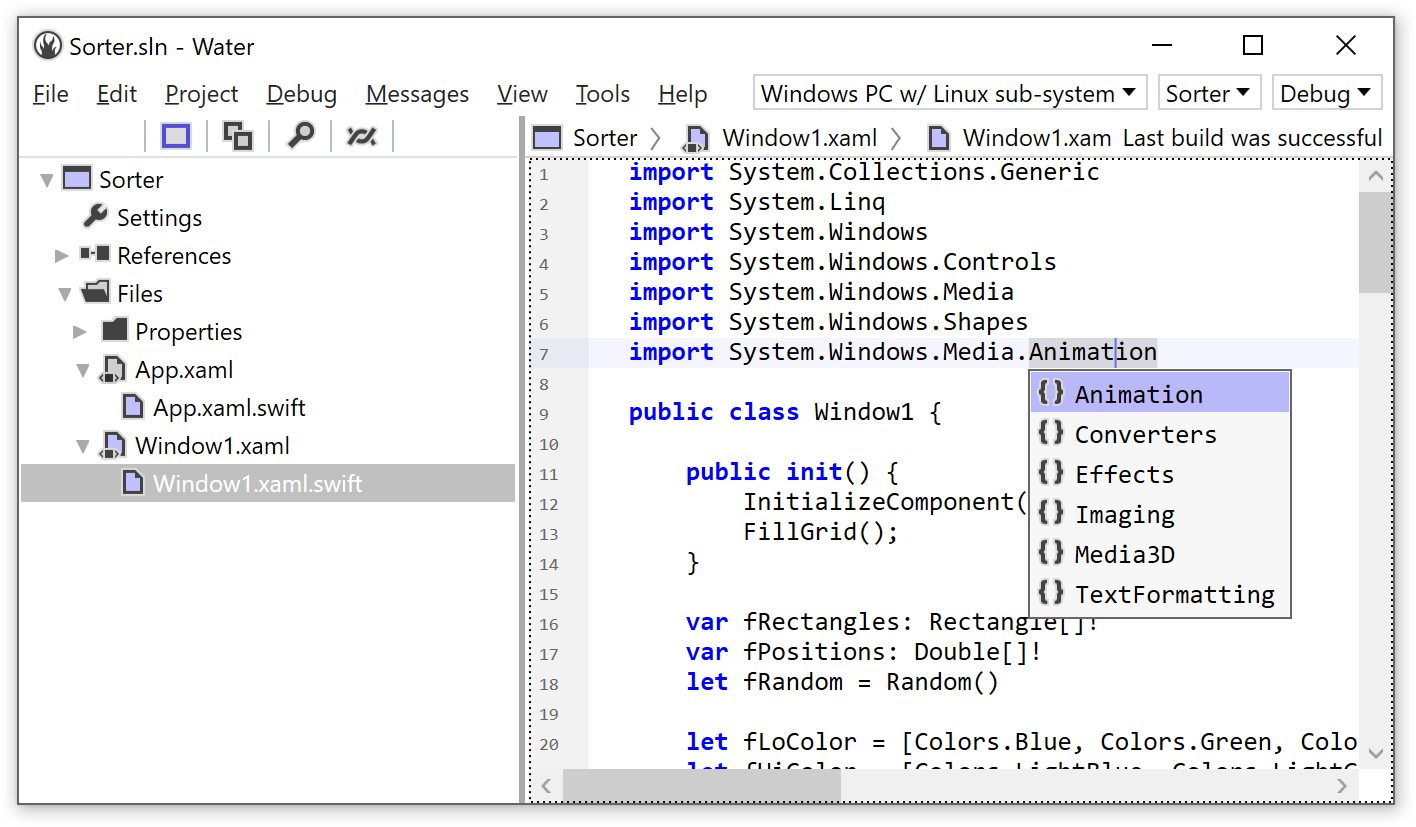
Of course it goes without saying that Water supports all four Elements languages as first class citizens. So whether you code in Swift, Oxygene, C# or Java (or a mixture of the four), Water has you covered.
Even though it runs on Windows, Water also lets you develop for all the Elements platforms, and will remote-deploy and remote-debug via our CrossBox technology, for project types that cannot run on Windows. Project types you can work on include:
Locally:
- .NET (including console apps, servers, WinForms and WPF)
- .NET Core
- Java
- Native "Island" Windows apps
- Native "Island" Linux apps (on Windows 10 with the Linux sub-system)
- Android (in the Emulator, or on a locally attached Android device)
- WebAssembly apps (in Chrome)
Remotely:
- macOS apps (including command line and Cocoa/AppKit)
- iOS and tvOS apps (in the Simulator on Mac, or on a device attached to your Mac)
- Native "Island" Linux apps
- Native "Island" macOS apps
Water seamlessly handles the remote connection for you as needed (once you registered the connection to a Mac or Linux computer via SSH with it), and seamlessly provides the same debugging experience to you regardless of platform.
Said debug experience of course includes most everything you could wish for, from basics such as breakpoints, configurable exception handling, to advanced features such as locals that evaluate inline in the code editor for you, and a sophisticated text-based debug console that lets you perform advanced operations.

What about Elements in Visual Studio?
While Water is our preferred solution for working with Elements on Windows moving forward (and we're sure you'll agree, once you gave it a spin), we are fully committed to continue supporting Elements inside Visual Studio as well. The new "Elements with Water" installer SKU, while installing Water, will still offer to integrate/update Elements in your existing install of Visual Studio 2015 or 2017 (Community, Professional or higher) or the Visual Studio 2015 Shell (such as installed with a previous Elements version).
We are no longer shipping an installer SKU that includes the Visual Studio 2015 Shell, for a handful of reasons, including that Microsoft itself is phasing out support for the Shell (and does not provide one for VS2017, for example), and that a Shell-only install has often been problematic due to bugs and missing packages that Microsoft neglected to include in the Shell version. If you want to use Elements in Visual Studio, you are best off by downloading the free Community edition of VS2015 or Vs2017. But you can also install the Shell from an older Elements download, and then upgrade.
Support for Elements in Visual Studio is not "deprecated" and will continue to be improved and supported, and there are still (if only a few ;) good reasons why you might want to work with Elements in VS – namely if you want to work side-by-side with Visual C# or Visual Basic projects, or if you want to develop using the Universal Windows Projects tool chain or use VS's visual designers.
Projects and solutions are of course 100% file compatible between Water, Fire and VS, so you can switch between IDEs as you please.
What's the Relationship between Water and Fire?
I'm glad you asked!
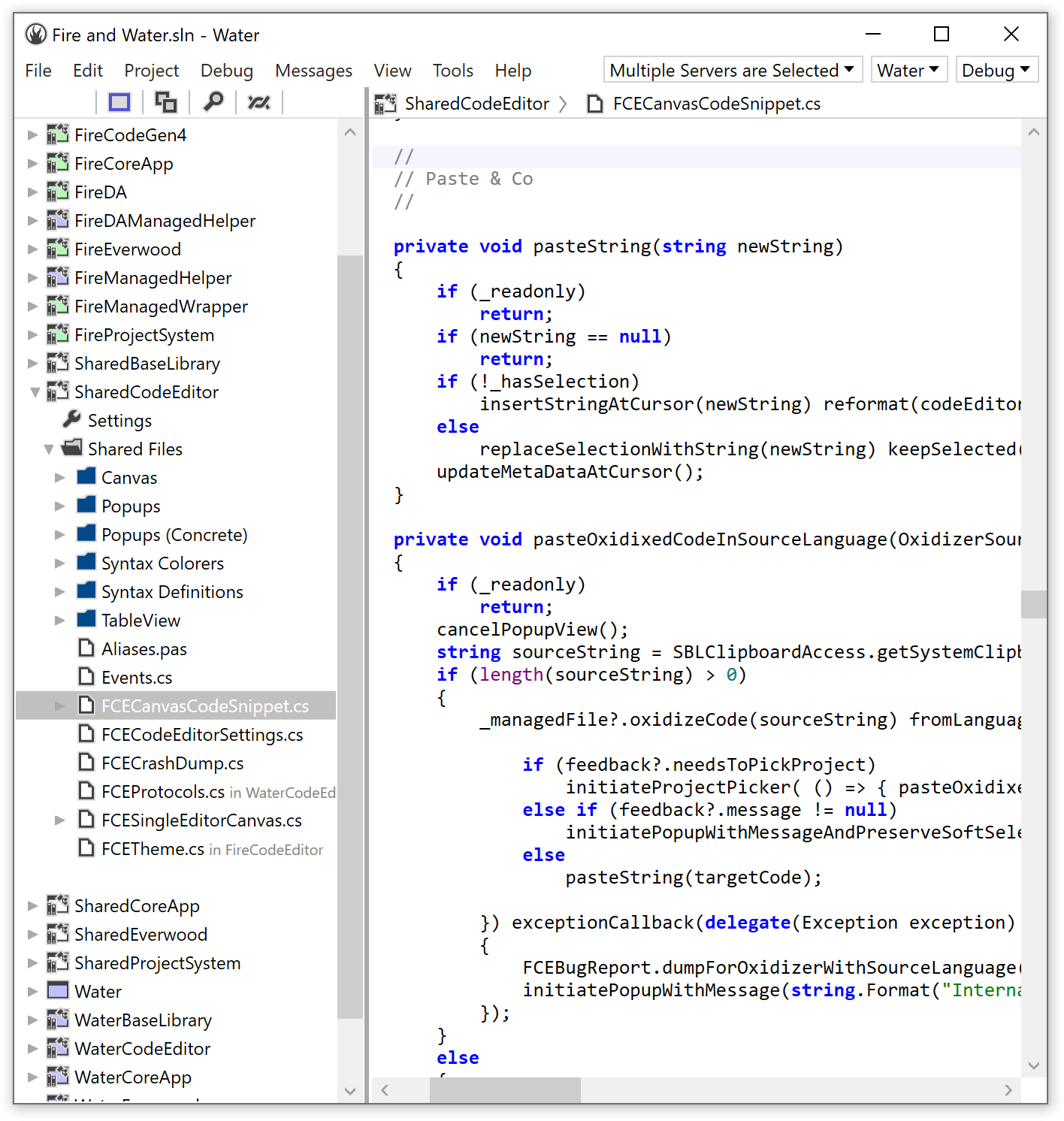
Fire and Water are very close siblings, and they share much more than just design philosophy and general IDE structure: they also share most of their code – while still being fully native on Mac and Windows, respectively.
You could say Fire and Water really epitomize Element's ability to create great multi-platform apps, and it has been the biggest dog-fooding effort we have ever done.
Fire started as Objective-C code back in April 2012 and was converted to RemObjects C# Cocoa code shortly after, when it reached a usable "bootstrap" phase so that it was usable to let me work on Fire in Fire, sometime in 2013. While now being C# and compiled with Elements, Fire was still very much Cocoa code, though and through, and it stayed that way for a long time, until late 2016. By then it had grown to be a massive code base, and grown into a sophisticated IDE and a complex set project with millions of lines of (Cocoa) code, and hundreds of classes.
But, given the power of Elements, and our then-new-and-work-in-progress Elements RTL library, we were able to convert much of its non-UI code (which was the bulk) to replace Cocoa APIS with the new Elements RTL, and be platform agnostic. It still compiled down to fully native Cocoa code, and it made no difference to users of Fire, but it meant we could now also compile it for .NET. Within a couple months, we had all of Fire's internals running on .NET in a console app shell.

Of course the really crucial part of bringing an app to a new platform is the UI, and we did decidedly not port that to be cross-platform, but instead re-designed it from scratch for Windows. Through various abstraction techniques and leveraging Elements' capabilities, we were still able to share a lot of code that drives the logic of the UI, as hinted in this blog post, and I will surely talk about it more in the future. But every aspect of the UI was rethought and reworked specifically for Windows. Each view or panel you may see has a .XIB file that defines its Cocoa look, and a separate (sometimes very similar in result, sometimes not so) .XAML file that defines the UI for Windows.
The result is what we think is a pretty sweet spot for a multi-platform app: almost every under the hood enhancement we make for Fire or Water can be made once and pretty much automatically benefits both, but we're still able to provide a very unique and specific developer experience for Water that embraces and feels (and is) native for Windows.
Let Us Know What You Think!
But enough talk. Water is out now, both as part of our weekly downloads for licensed users (if your license has lapsed, there's really never been a better time to renew than now! ;), as well as as free 30-day trial for Oxygene, C# and Java and as free-forever version for users of Swift. In fact, public build .2331 is the very latest for everyone right now, and it's a good one.
So grab your copy of Water now, give it a spin, and let us know what you think, what you like and (keeping in mind it is a "1.0" release), what you still miss from it! We have a discussion and support sub-forum specifically for Water at talk.remobjects.com/c/elements/water.
Download Elements with Water now, elementscompiler.com/download.
Come on in, the Water's nice.
Yours,
marc

